There are instances when you may need to access an element created within the Bubble editor. For example, in a plugin, you might want to return the number of characters a user types into an input element.
Follow these steps:
Step 1:
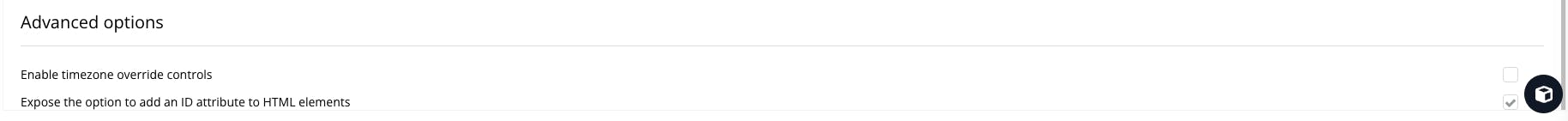
Enable the "Expose the option to add an ID to HTML elements" by navigating to Settings > General, and scrolling to the bottom of the page.

Step 2:
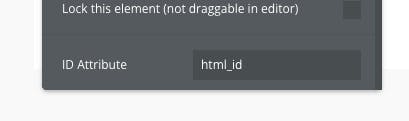
Locate the element for which you want to assign a custom ID, and enter the desired ID in the "ID Attribute" field.

Step 3:
Create the plugin using "text" as the input and pass this ID to the plugin's input.
Step 4:
var element = document.getElementById(properties.html_id);
console.log(element);
That's it..
That's all for this blog. Subscribe for more future updates. Thank you!
Follow me on Twitter.
Checkout My Bubble Plugin Course - Use coupon code "THEBUBBLEGROUP" at checkout for 10% discount.